Markdown(マークダウン)とは?
Markdownの定義と目的
Markdown(マークダウン)は、プレーンテキストで文書構造や装飾を記述できる軽量なマークアップ言語です。
使いやすく、読みやすく、かつHTMLに変換しやすいことを目的に開発されました。
HTMLやLaTeXといった従来のマークアップ言語は高機能である一方で、記述が煩雑になることがあります。
特に非エンジニアやライターにとって、タグだらけの文章は読みづらく、保守性に乏しいという問題がありました。Markdownは、こうした問題に対処するため、「誰でも直感的に書ける」「コードと文章を両立できる」シンプルな記法が特徴です。
たとえば、見出しを表すには以下のように記述します:
# これは見出し1(h1)
## これは見出し2(h2)
### これは見出し3(h3)このように、構文が簡潔で読みやすく、かつそのままドキュメントとしても成立するのがMarkdownの大きな強みです。
他のマークアップ言語との違い
Markdownの特徴をさらに理解するために、代表的なマークアップ言語と比較してみます。
HTMLとの比較
| 項目 | HTML | Markdown |
|---|---|---|
| 学習コスト | 高い(タグ構文が多く複雑) | 低い(シンプルな記号で表現) |
| 可読性 | タグが多く読みづらい | プレーンテキストとほぼ同等で読みやすい |
| 汎用性 | 高い(スタイル、構造、機能まで細かく制御) | 中程度(基本的な文書構造に向く) |
| 主な用途 | Webページ全般、アプリUIなど | ドキュメント、README、ブログなど |
HTMLは細かなスタイル指定や複雑な構造を必要とするWeb開発においては非常に強力ですが、簡単なドキュメント作成やメモの用途にはオーバースペックとなります。Markdownはこうした場面において、必要最小限の構文だけで素早く文書化できるという利点があります。
LaTeXとの比較
LaTeXは学術論文などの精密な文書構成に向いていますが、記法が独特で習得が難しいため、日常的なドキュメント用途には不向きです。Markdownは対照的に、手軽に始められ、すぐに結果が見えるというメリットがあります。
Markdownが使われる主な場面
Markdownはそのシンプルさと可搬性の高さから、さまざまな場面で活用されています。
代表的な用途をいくつか紹介します。
GitHubのREADMEファイル
開発者にとって最もなじみ深い用途の一つが、GitHubリポジトリのトップページに表示されるREADME.mdファイルです。プロジェクトの概要、インストール方法、使い方などをMarkdownで記述することで、見やすく・分かりやすいドキュメントを提供できます。
ブログや技術記事
Qiita、Zenn、はてなブログなど、技術系プラットフォームの多くはMarkdownをサポートしています。文章構造がきれいに整い、コードスニペットも埋め込みやすいため、プログラマーやライターにとって非常に効率的な記法です。
ドキュメント作成・メモ・ToDo管理
Markdownは簡単なメモ書きやタスク管理にも適しています。例えば、リストやチェックボックスを使ってToDoリストを作ったり、議事録や学習メモを整理する際に利用されます。さらに、VSCodeやObsidian、Typoraなどのエディタと組み合わせることで、効率よくドキュメントを構築可能です。
Markdownの基本構文
Markdownの最大の魅力は、誰でも簡単に文書構造を記述できるシンプルな構文です。この章では、Markdownの基本的な記法について、すぐに使える具体例とともに詳しく解説します。これを理解することで、ブログ記事、ドキュメント、READMEファイルなどを効率よく整然と書くことができるようになります。
見出しの書き方
Markdownでは、見出しを「#(シャープ記号)」の数で階層を表現します。見出しの深さは6段階まで指定できます。これはHTMLの<h1>〜<h6>に相当します。
テキスト:
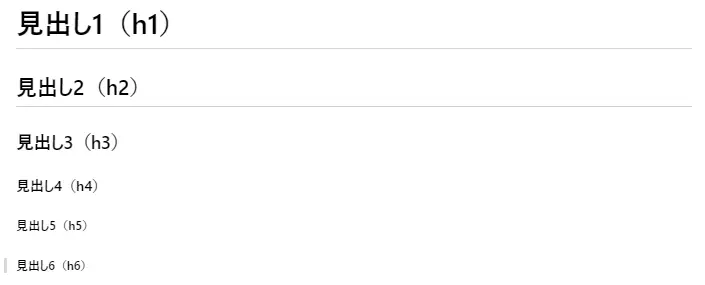
# 見出し1(h1)
## 見出し2(h2)
### 見出し3(h3)
#### 見出し4(h4)
##### 見出し5(h5)
###### 見出し6(h6)プレビュー:

ポイント:
- シャープの後には半角スペースを1つ空けるのが基本的な書き方です。
- 多用しすぎず、階層構造を明確に意識して使用すると可読性が上がります。
強調(斜体・太字)の記法
テキストの一部を強調するには、**アスタリスク(*)またはアンダースコア(_)**を使います。
HTMLでは<em>や<strong>タグで表されますが、Markdownならより直感的に書けます。
斜体(italic)
テキスト:
*斜体にしたい文字*
_こちらも斜体_プレビュー:

太字(bold)
テキスト:
**太字にしたい文字**
__これも太字__プレビュー:

太字+斜体(bold and italic)
テキスト:
***強調を最大にしたい時***
___またはこう書くことも可能___プレビュー:

リスト(箇条書き・番号付きリスト)
リストは情報を整理する際に非常に有用です。Markdownでは箇条書きと番号付きリストの両方を簡単に作成できます。
箇条書き(番号なし)
テキスト:
- りんご
- バナナ
- みかん
または
* 牛乳
* パン
* チーズプレビュー:

ポイント: -や*を使って表現。どちらでもOKですが、統一性を持たせると読みやすいです。
番号付きリスト
テキスト:
1. はじめに
2. 本文
3. まとめ
または
1. はじめに
1. 本文
1. まとめプレビュー:

書いた番号にかかわらず、自動的に整列されるため、すべて「1.」で書いても構いません(ただし可読性のために順番に書くことが推奨されます)。
リンクと画像の挿入方法
リンクの挿入
テキスト:
[Google](https://www.google.com)プレビュー:

画像の挿入
テキスト:
プレビュー:

ポイント:
!マークを前に付けると画像になる。- 代替テキストは画像が表示されない時に役立つ。
引用、コードブロック、区切り線
引用(Blockquote)
テキスト:
> これは引用文です。
>> ネストされた引用も可能です。プレビュー:

主な用途:
- 他人の文章や名言の引用
- 注意書きや補足情報の表示
コードブロック(インライン&複数行)
- インラインコード(コードを文章中に埋め込む):
テキスト:
このコマンドは `ls -la` で実行します。プレビュー:

- 複数行のコードブロック(“`で囲む):
テキスト:
```
int main(void)
{
return 0;
}
```プレビュー:

区切り線(水平線)
テキスト:
---
本文1
***
本文2
___プレビュー:

どれも水平線として表示されます。
Markdownを使うためのツールとエディタ
Markdownはプレーンテキストで書けるため、基本的にはどんなテキストエディタでも使用できます。
しかし、より効率的かつ快適にMarkdownを扱うには、専用エディタや支援ツールの活用が重要です。
この章では、Markdown記述をサポートする人気のツールやエディタ、それぞれの特徴や活用法、さらにMarkdownファイルの変換方法について紹介します。
オンラインMarkdownエディタの紹介
手軽にMarkdownを書きたい場合は、インストール不要で使えるオンラインエディタが便利です。
以下に代表的なものを紹介します。
Dillinger(https://dillinger.io/)
- 特徴:
- リアルタイムプレビュー機能あり。
- Dropbox、GitHub、Google Driveとの連携が可能。
- 作成したMarkdownをHTMLやPDFで出力できる。
- 用途例:
- ちょっとしたドキュメント作成や共同作業。
StackEdit(https://stackedit.io/)
- 特徴:
- オフライン使用も可能(ブラウザキャッシュを利用)。
- MathJaxによる数式表現や、GitHubとの同期に対応。
- Markdown拡張(テーブル、チェックリスト等)に強い。
- 用途例:
- 数式を多用する技術・学術系の文書や、オンラインメモ。
HackMD(https://hackmd.io/)
- 特徴:
- Markdownでリアルタイム共同編集が可能。
- プロジェクト内でのドキュメント管理に向いている。
- GitHubとの連携や、公開・非公開の設定も自由自在。
- 用途例:
- チーム開発でのドキュメント共有やプレゼン資料作成。
VSCodeやTyporaなどのエディタ活用法
本格的にMarkdownを使いたい場合や、ローカルでの文書管理をしたい場合は、デスクトップアプリ型のMarkdownエディタが便利です。
Visual Studio Code(VSCode)
- 特徴:
- 拡張機能を追加することでMarkdown機能が大幅に向上。
Markdown All in One、Markdown Preview Enhancedなどが人気。- Git連携、Lint、リアルタイムプレビュー、スニペット補完など。
- 用途例:
- エンジニア向けのREADMEや仕様書作成、コード付きドキュメント。
Typora(https://typora.io/)
- 特徴:
- 「リアルタイムWYSIWYG」(見たまま編集)を実現。
- Markdown記法とHTML出力のバランスが絶妙。
- テーマ変更やLaTeX記法(数式対応)も可能。
- 用途例:
- 技術系ブログの下書き、PDFレポート、マニュアル作成。
Obsidian(https://obsidian.md/)
- 特徴:
- ローカルファイルベースの知識管理(Zettelkasten法に対応)。
- 双方向リンク、マインドマップ風ビューなど知識整理に最適。
- プラグインにより機能拡張可能。
- 用途例:
- 学習ノート、業務メモ、ドキュメントアーカイブ。
MarkdownファイルをPDFやHTMLに変換する方法
Markdownのもう一つの強みは、さまざまな形式への変換が容易な点です。ここでは主要な変換手段を紹介します。
Pandoc を使った変換
Pandocは最も強力なドキュメント変換ツールの一つで、Markdownを含む多くのフォーマット間での変換に対応しています。
インストール方法(macOS/Linux):
brew install pandoc変換例:
# Markdown → PDF
pandoc sample.md -o sample.pdf
# Markdown → HTML
pandoc sample.md -o sample.htmlポイント:
- LaTeXがインストールされていれば、PDFが作成可能。
- スタイルシート(CSS)を使って、HTMLの見た目もカスタマイズ可能。
VSCodeからのエクスポート
VSCodeの拡張機能「Markdown PDF」を使えば、GUI操作だけでPDF、HTML、PNG、JPEGなどにエクスポートできます。
Typoraからのエクスポート
TyporaはGUIで「ファイル ⇒ 書き出し」から簡単にPDFやWord、HTMLに変換できます。見た目も綺麗に整えられた状態で出力できるのが魅力です。
このようにMarkdownを活用するためのツールは非常に多く、それぞれに強みがあります。用途やワークフローに応じて、自分に合ったツールを選び、Markdownの生産性を最大化しましょう。
Markdownの応用テクニックと最適解
Markdownの基本記法を習得し、各種ツールで活用できるようになると、次に目指すべきは「より読みやすく、より効率的なドキュメント作成」です。この章では、Markdownをより効果的に使うための応用テクニックと、実務やチームで使う際に押さえておきたい最適解を解説します。
より読みやすいドキュメントを作る工夫
Markdownで書いた文章が「読まれやすくなる」かどうかは、構造の整理と視覚的な工夫にかかっています。
セクションの使い分け
- 見出し(
#〜###)を適切に使い、文章を階層化する。 - セクションごとに要点をまとめ、見出しだけ読めば内容の概略がつかめるようにする。
箇条書きやテーブルの活用
- 長文を避け、ポイントをリスト形式で整理する。
- 比較情報はテーブルを使うことで視覚的に理解しやすくなる。
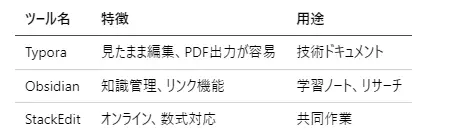
テキスト:
| ツール名 | 特徴 | 用途 |
|------------|------------------------------|----------------------|
| Typora | 見たまま編集、PDF出力が容易 | 技術ドキュメント |
| Obsidian | 知識管理、リンク機能 | 学習ノート、リサーチ |
| StackEdit | オンライン、数式対応 | 共同作業 |プレビュー:

スペーシングと改行
- セクション間には1行以上の空行を挿入し、視認性を高める。
- 無駄に詰め込みすぎると「読みにくさ」の原因になる。
Markdownの拡張記法(GitHub Flavored Markdown など)
Markdownにはいくつかの「方言」が存在し、特にGitHubではGitHub Flavored Markdown(GFM)が使われています。
チェックボックス
- [x] 完了済みタスク
- [ ] 未完了タスクシンタックスハイライト付きコードブロック
def hello():
print("こんにちは!")- 言語名を指定することで、自動的に色分けされる。
テーブル
| 名前 | 年齢 | 所属 |
|------|------|------|
| 山田 | 30 | 開発部 |
| 鈴木 | 28 | デザイン部 |GFMでは表記の簡略化が可能。
自動リンク
https://www.example.comこのように書くだけで自動的にリンクが生成されます(GFMでは有効)。
チーム開発や業務でのMarkdown活用術
Markdownは個人だけでなく、チームや業務でも非常に効果的です。
以下のような活用シーンが考えられます。
ソースコードのドキュメント化
README.md、CONTRIBUTING.md、CHANGELOG.mdなどを用意しておくと、プロジェクトの透明性が向上。- テンプレートを整備することで、情報共有の質とスピードが向上。
ナレッジ共有とWiki活用
- GitHubのWiki機能や、Notion・ConfluenceなどでMarkdownをベースとしたナレッジ共有が可能。
- 統一フォーマットを定めると、チーム全体での情報整備がしやすくなる。
Pull RequestやIssueでのMarkdown活用
- Markdownを使って、明確な報告やレビュー依頼ができる。
- コード、リンク、チェックリストを組み合わせることで、効率的なやり取りが可能に。
例:
## 修正内容
- [x] ログ出力の見直し
- [x] エラーメッセージの改善
## レビュー観点
- 正常系・異常系の両方の動作確認
- ログフォーマットの統一性この章では、Markdownを実務レベルで最大限に活用するための知識を紹介しました。基本を覚えるだけでなく、応用テクニックを身につけることでMarkdownの真価が発揮されるのです。
まとめ
この記事では、「Markdown(マークダウン)とは?初心者が知っておくべき基本と使い方」というテーマのもと、Markdownの基礎から実践的な活用法、さらには応用テクニックまでを体系的に解説しました。
Markdownの基本概念
Markdownは、誰でも簡単に読み書きできる軽量マークアップ言語であり、Webやソフトウェア開発の現場だけでなく、個人のメモや学習記録にも幅広く活用されています。そのシンプルさと可搬性により、ドキュメント作成のスタンダードとして多くのユーザーに支持されています。
実践的な記法と応用
- 見出し、リスト、リンク、コードブロックなどの基本構文を使えば、整理された読みやすい文書が誰でも書けるようになります。
- 技術ブログ、GitHubのREADME、チームドキュメント、学習ノートなど、あらゆる用途に適応できる柔軟性があります。
強力なツールと拡張性
- オンラインエディタ(Dillinger、HackMDなど)や、ローカルエディタ(VSCode、Typora、Obsidianなど)を利用することで、Markdownの記述と出力が快適になります。
- Pandocなどの変換ツールを活用すれば、MarkdownからPDF・HTML・Word形式へ出力可能です。
4. ベストプラクティスとチームでの活用
Markdownを文書の書式として標準化することで、ナレッジ共有、タスク管理、ドキュメントレビューなどが劇的に効率化されます。特にGitHubでは、Pull RequestやIssueへのコメントなどでMarkdownが積極的に使われており、開発ワークフローに欠かせない存在です。
Markdownを学ぶ意義
Markdownは、「誰でも・すぐに・自由に」文書を書ける手段でありながら、その恩恵は非常に大きいものです。今日からでも使い始めることができ、継続して使うほどにその価値が増していきます。
Markdownは、文章を書くすべての人にとって、最も強力かつ直感的な表現手段のひとつです。この入門記事を通じて、あなたがMarkdownを活用し、より効果的な情報発信者となるきっかけになれば幸いです。

コメント