はじめに
UnityのuGUI(Unity GUI)におけるImageコンポーネントは、ユーザーインターフェースに画像を表示するための基本的な要素です。
本記事では、Imageコンポーネントの基本的な使い方から応用的な活用方法までを詳しく解説します。
画像(Image)とは
画像(Image)は、以下のコンポーネントで構成されたオブジェクトです。
- Rect Transform
- Canvas Renderer
- Image
「Rect Transform」と「Canvas Renderer」は他のオブジェクトと共通のコンポーネントです。
本記事では、Imageコンポーネントについて解説します。
画像(Image)の基本
Imageコンポーネントとは
Imageコンポーネントは、uGUIにおいて画像を表示するためのUI要素です。
UI上にアイコンや背景画像などを表示する際に使用します。
画像のインポートと設定
表示したい画像をAssetsフォルダにインポートし、インスペクターでテクスチャタイプ(Texture Type)を「スプライト (2D と UI)(Sprite (2D and UI))」に設定することで、Imageコンポーネントで使用可能になります。
※デフォルトで「Sprite (2D and UI)」になっています。
また、スプライトモード(Sprite Mode)は「単数(Single)」または「複数(Multiple)」である必要があります。
Raw 画像 (Raw Image)との違い
用途の違い
| 項目 | Image | Raw Image |
|---|---|---|
| 主な用途 | UI画像・アイコン・ボタン背景など | 動画・Webカメラ・特殊なテクスチャ表示 |
| 対応テクスチャ | Sprite(スプライト)専用 | Texture(テクスチャ)全般 |
| 機能性 | スライスやフィル表示、レイキャストなどに対応 | 表示のみ(機能は最低限) |
| パフォーマンス | 軽量かつ最適化されている | 高度なテクスチャ処理に向くがやや重いことも |
UI機能の対応の違い
| 機能 | Image | Raw Image |
|---|---|---|
| スライス表示(9-slice) | ✅ 可能 | ❌ 不可 |
| 塗りつぶし(Fill) | ✅ 可能(時計型やバー表示) | ❌ 不可 |
| ボタン背景 | ✅ 適している | ❌ 向かない |
| イベントとの連携 | ✅ フルサポート | ⭕(制限あり) |
画像(Image)の基本的な使い方
画像(Image)を使用するには、UI要素を配置するためのCanvasが必要です。
もし、シーンにCanvasが無い場合は、Canvasを作成してください。
キャンバス(Canvas)の作成:
「ヒエラルキー(Hierarchy)」ウィンドウを右クリック⇒UI⇒キャンバス(Canvas)
を選択してCanvasを作成します。
画像(Image)の作成:
「ヒエラルキー」ウィンドウのCanvasオブジェクトを右クリック⇒UI⇒画像(Image)
を選択してImageをCanvasに追加します。
Imageコンポーネントでは以下の項目を設定できます。
- ソース画像 (Source Image)
- 色 (Color)
- マテリアル (Material)
- レイキャストターゲット (Raycast Target)
- レイキャストパディング (Raycast Padding)
- マスク可能 (Maskable)
- 画像タイプ (Image Type)
- シンプル (Simple)
- スプライトメッシュを使用 (Use Sprite Mesh)
- アスペクト比を保存 (Preserve Aspect)
- スライス (Sliced)
- 単位ごとのピクセル乗数 (Pixels Per Unit Multiplier)
- タイル (Tiled)
- 単位ごとのピクセル乗数 (Pixels Per Unit Multiplier)
- 塗りつぶし (Filled)
- 塗りつぶす方法 (Fill Method)
- 塗りつぶし起点 (Fill Origin)
- 塗りつぶす量 (Fill Amount)
- 右回り (Clockwise)
- アスペクト比を保存 (Preserve Aspect)
- シンプル (Simple)
- 元来のサイズを設定 (Set Native Size)
順番に解説していきます。
ソース画像 (Source Image)
Sprite(2D and UI)形式の画像を指定します。
指定した画像が、実際にUIとして画面に表示される元画像になります。
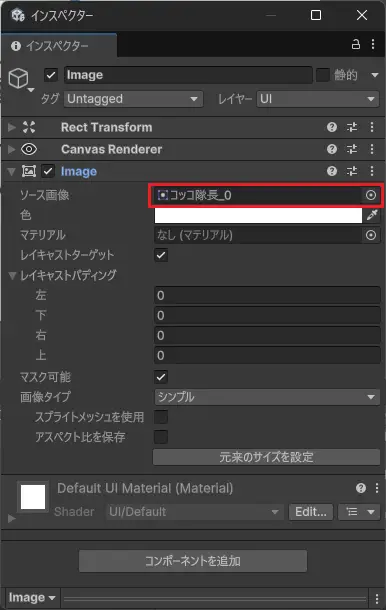
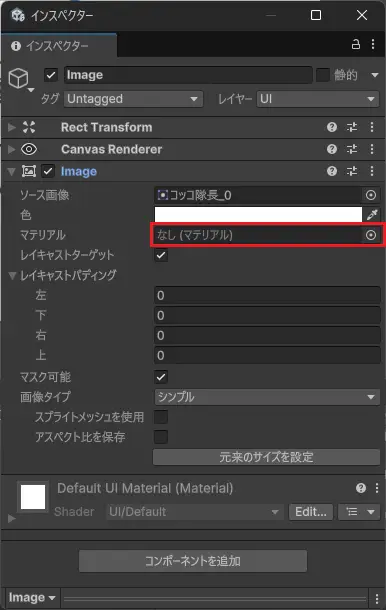
インスペクターからソース画像を設定/変更する方法

画像の赤枠部分をクリックし、表示したい画像(Sprite)を選択します。
スクリプトからソース画像を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage; // Hierarchy上のImageをアタッチ
public Sprite newSprite; // Project上のSprite画像をアタッチ
void Start()
{
if(targetImage != null && newSprite != null) {
targetImage.sprite = newSprite; // Source Imageを設定
}
}
}- 動的にResourcesフォルダから読み込む方法
void ChangeImageFromResources(Image img, string path)
{
Sprite loadedSprite = Resources.Load<Sprite>(path); // "Sprites/MyIcon" など
if (loadedSprite != null)
{
img.sprite = loadedSprite;
}
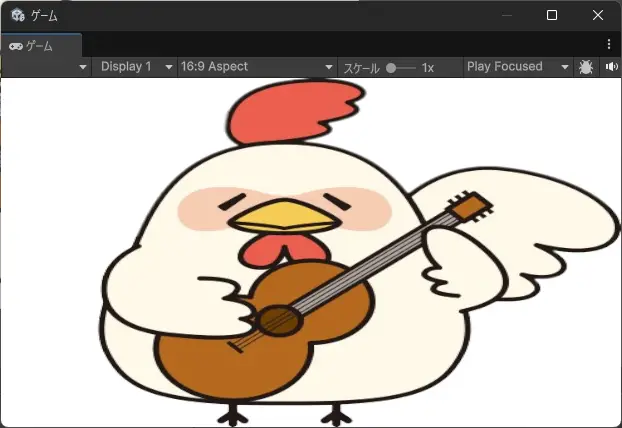
}ソース画像の設定前と設定後の比較

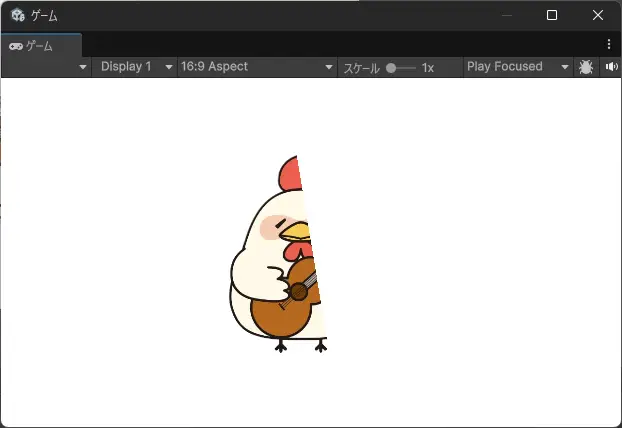
ソース画像設定前のゲーム画面
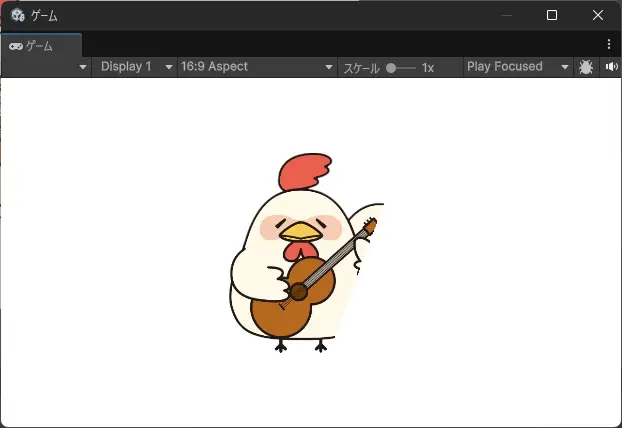
ソース画像設定後のゲーム画面色 (Color)
Imageで表示するスプライト画像に対して、掛け合わせる色(乗算色)を指定します。
つまり、元の画像の色と掛け合わせて、色味を変えたり透明度を調整したりできます。
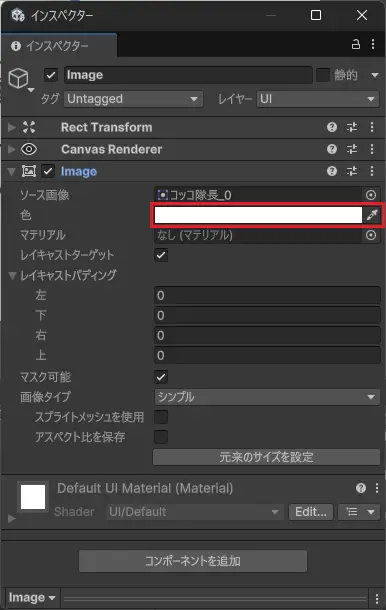
インスペクターから色を設定/変更する方法

画像の赤枠部分をクリックして表示されるカラーパレットから、スプライトと掛け合わせる色と透明度を選択します。
スクリプトから色を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// 青色に変更(不透明)
targetImage.color = Color.blue;
// カスタムカラー(赤+半透明)
targetImage.color = new Color(1, 0, 0, 0.8f);
}
}- Colorの設定例
| Color | 表示例 | 説明 |
|---|---|---|
Color.white | 通常 | 元画像そのまま |
Color.red | 赤っぽくなる | R成分だけ最大 |
new Color(1, 1, 1, 0.5f) | 半透明 | アルファ値で透明度制御 |
Color.clear | 完全透明 | 全て0で何も表示されない |
- アルファ値だけを変更する例
Color currentColor = targetImage.color;
currentColor.a = 0.5f; // 半透明
targetImage.color = currentColor;色の設定前と設定後の比較

色設定前のゲーム画面
色(赤色半透明)設定後のゲーム画面マテリアル (Material)
Imageの描画に使われるシェーダー処理(見た目の描画ルール)を指定する設定項目です。
通常のImage表示は内部的にUI/Defaultシェーダーが使われていますが、「Material」を差し替えることで、以下のような独自の見た目に変更することができます。
- 発光・グロー表現
- グレースケール(モノクロ)
- UVスクロールや動く背景
- マスク・アウトライン
- 注意ポイント
| 特徴 | 説明 |
|---|---|
| データ型 | Material(Unityのマテリアルアセット) |
| 使用制限 | Canvas上のUI描画に対応した UI用シェーダー でなければ正常に表示されない |
| デフォルト値 | Unity内部の UI/Default マテリアル(非表示だが適用済み) |
インスペクターからマテリアルを設定/変更する方法

画像の赤枠部分をクリックし、使用するマテリアルを選択します。
スクリプトからマテリアルを設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
public Material newMaterial; // マテリアルをアタッチ
void Start()
{
if(targetImage != null && newMaterial != null) {
targetImage.material = newMaterial;
}
}
}- 元のマテリアルに戻したい場合
targetImage.material = null; // デフォルトのUIマテリアルに戻すレイキャストターゲット (Raycast Target)
レイキャストターゲットとは、マウスやタッチ操作(クリック・タップ)などのイベントが当たる対象にするかどうかを制御する設定です。
詳細は、Text (Legacy)の記事で解説していますので、そちらを参照してください。

レイキャストパディング (Raycast Padding)
レイキャストパディングとは、レイキャストの判定領域(当たり判定の領域)を拡大・縮小できる機能です。
詳細は、Text (Legacy)の記事で解説していますので、そちらを参照してください。

マスク可能 (Maskable)
UIのマスク(MaskコンポーネントやRectMask2D)で、このImageを隠せるようにするかどうかを制御するプロパティです。
詳細は、Text (Legacy)の記事で解説していますので、そちらを参照してください。

画像タイプ (Image Type)
Imageコンポーネントで設定されたSource Image(スプライト画像)をどのように描画するかを指定するプロパティです。
用途やデザインによって、表示方法を選べるようになっています。
| 画像タイプ名 | 特徴 | 主な用途 |
|---|---|---|
| シンプル (Simple) | ・スプライトをそのまま表示 ・スプライトを引き延ばすと、そのまま拡大/縮小される(画像の縁がぼけやすい) ・デフォルト設定で、最も軽量 | ・アイコン ・ボタンの背景 など |
| スライス (Sliced) | ・9スライス表示(四隅は固定、中央は伸縮可能) ・スプライトがUIパーツとして綺麗に伸縮表示される ・ボーダーが設定されたスプライトでないと効果なし | ・パネル ・枠 ・吹き出し など |
| タイル (Tiled) | ・スプライトを引き延ばすのではなく、繰り返し(タイル状)に敷き詰めて表示 ・モザイク柄、模様系の背景に適している | ・模様 ・背景 ・布 など |
| 塗りつぶし (Filled) | ・スプライトを部分的に表示し、塗りつぶしアニメーション(角度・線形)が可能 ・塗りつぶし方法 (Fill Method)に応じて以下の描画か可能 -水平 (Horizontal) -垂直 (Vertical) -Radial 90, 180, 360 ・主にゲージ表示に使用される | ・HPゲージ ・ローディングバー ・タイマー など |
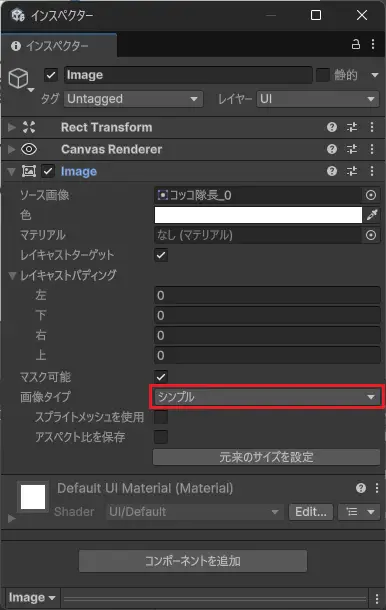
インスペクターから画像タイプを設定/変更する方法

画像の赤枠部分をクリックし、ドロップダウンから画像タイプを選択します。
スクリプトから画像タイプを設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// シンプル表示に設定
targetImage.type = Image.Type.Simple;
// スライス表示に設定(スプライトがスライス対応している必要あり)
targetImage.type = Image.Type.Sliced;
// タイル表示に設定
targetImage.type = Image.Type.Tiled;
// 塗りつぶしに設定
targetImage.type = Image.Type.Filled;
}
}画像タイプ:シンプル⇒スプライトメッシュを使用 (Use Sprite Mesh)
画像タイプをシンプルに設定したときに表示されるオプションで、
スプライトに設定されたメッシュ形状(多角形)をそのまま使って描画するかどうかを決める項目です。
通常のスプライトは矩形(四角形)で描画されますが、スプライトにカスタムメッシュが設定されている場合にスプライトメッシュを使用すると以下の効果があります。
- 描画範囲がスプライトの形に合うようになる(非矩形)
- Raycast Targetが有効な場合、透過部分がクリック対象にならなくなる(クリック対象がメッシュ形状になる)
- 描画されるピクセル数が削減され負荷が軽減される場合がある
- インスペクターから
スプライトメッシュを使用を設定/変更する方法

画像の赤枠部分をクリックし、スプライトメッシュを使用を有効/無効にすることができます。
- スクリプトから
スプライトメッシュを使用を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// Image TypeをSimpleに設定(必須)
targetImage.type = Image.Type.Simple;
// Use Sprite MeshをONにする
targetImage.useSpriteMesh = true;
}
}画像タイプ:シンプル⇒アスペクト比を保存 (Preserve Aspect)
画像タイプをシンプルに設定したときに表示されるオプションで、
スプライトのアスペクト比を保ったまま表示するための機能です。
| 状態 | 挙動 | 説明 |
|---|---|---|
| ON | アスペクト比を維持 | RectTransFormのサイズを変更しても、スプライトのの縦横比を保って表示する。 空白部分が発生する場合がある。 |
| OFF | 引き伸ばし | RectTransFormのサイズに合わせてスプライトが伸縮する。 アスペクト比を維持しないためスプライト表示が歪む場合がある。 |
- インスペクターから
アスペクト比を保存を設定/変更する方法

画像の赤枠部分をクリックし、アスペクト比を保存を有効/無効にすることができます。
- スクリプトから
アスペクト比を保存を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// Image TypeをSimpleに(必須)
targetImage.type = Image.Type.Simple;
// アスペクト比を維持するように設定
targetImage.preserveAspect = true;
}
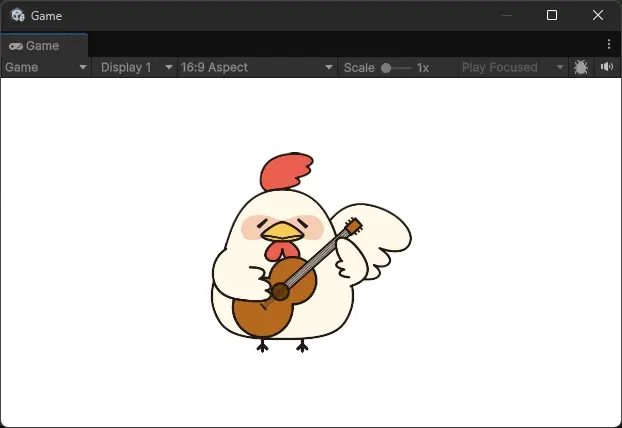
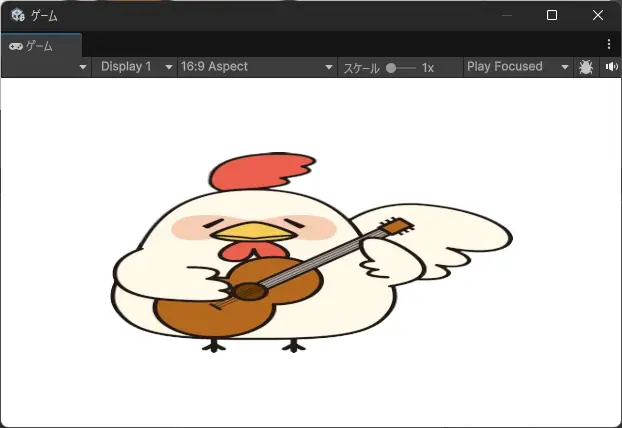
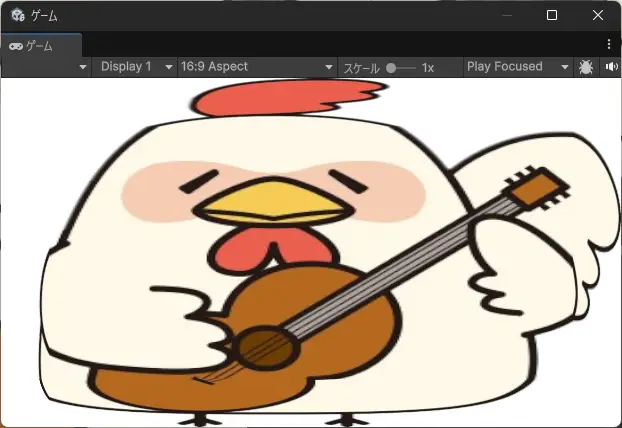
}アスペクト比を保存の設定前と設定後の比較(スプライトの幅を2倍に設定)

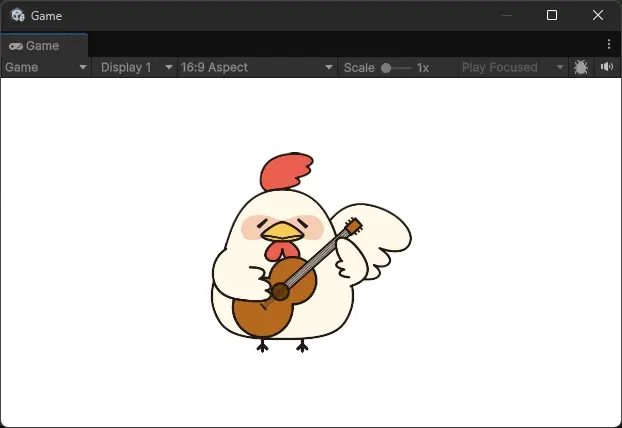
アスペクト比を保存がONのゲーム画面
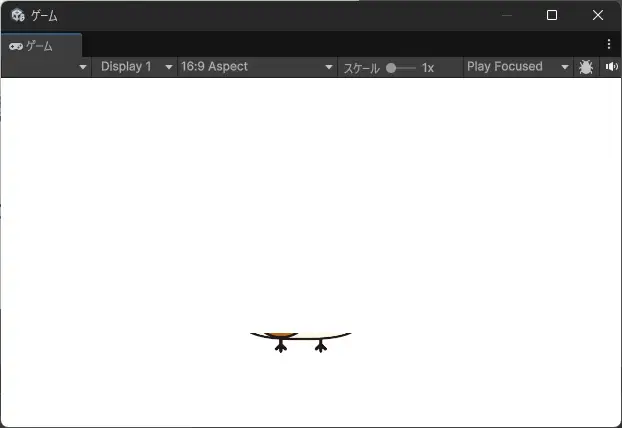
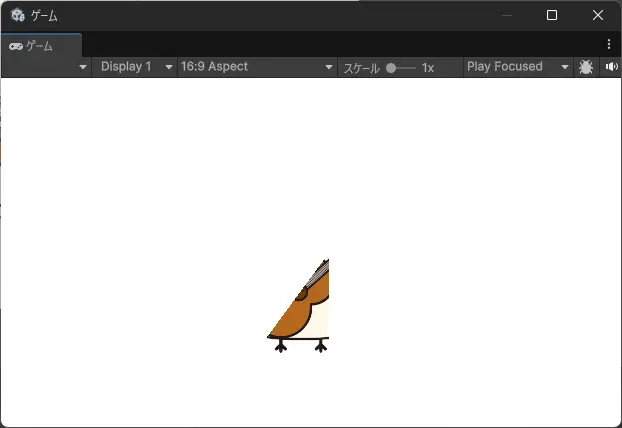
アスペクト比を保存がOFFのゲーム画面画像タイプ:スライス (Sliced)
画像を「縦3×横3 = 9個の領域」に分割し、四隅はそのまま・中央だけ伸縮する描画方法です。
この方法により、例えば角丸や枠線を崩さずにUIを柔軟にリサイズできます。
- スライスの使用方法
スライスを使用するためには、スプライトにボーダー(Border)を設定する必要があります。
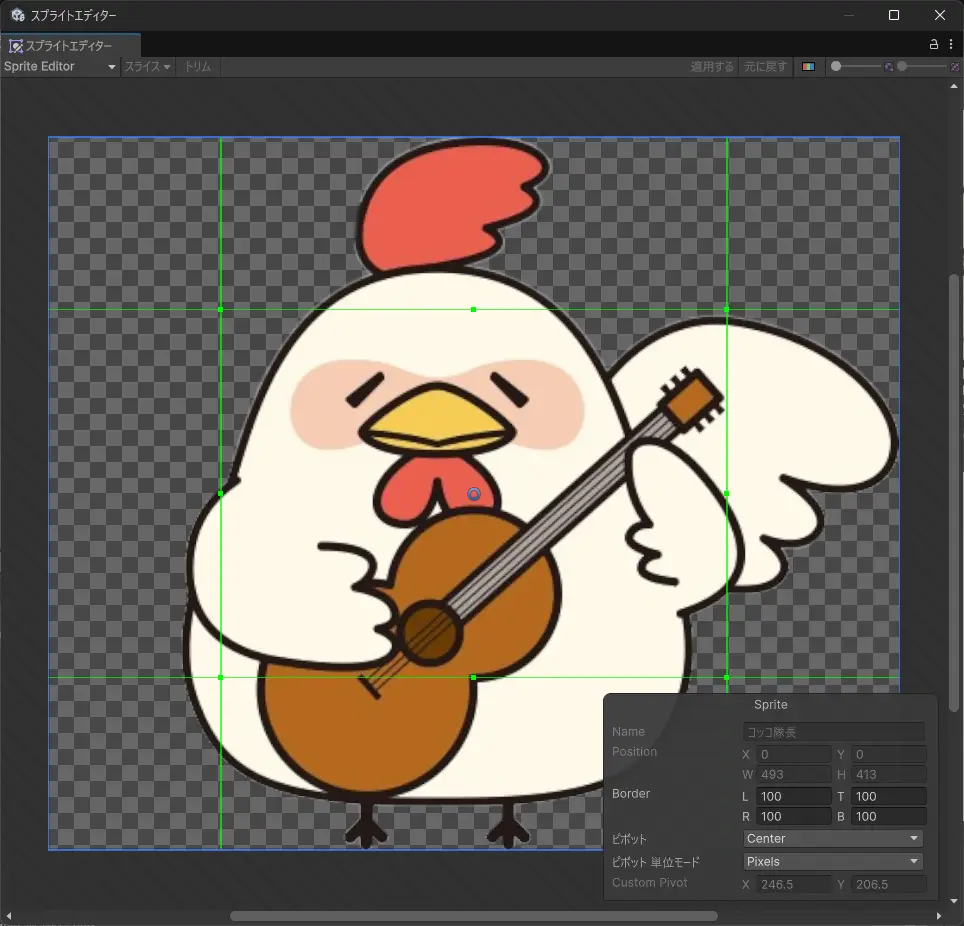
ボーダーの設定方法:
- プロジェクトウィンドウからスプライトを選択
- インスペクターのテクスチャタイプを「スプライト (2D と UI)」に設定
- 「スプライトエディターを開く」をクリック
- ボーダーを設定(四辺のピクセル数を入力 or ドラッグ)
- 「適用する」をクリック

- スプライトを引き延ばしたときのシンプルとスライスの比較(通常はフレームなどで使用する)


画像タイプ:スライス⇒単位ごとのピクセル乗数 (Pixels Per Unit Multiplier)
Sliced表示のスプライトがCanvas内でどのような「見た目のサイズ」になるかを調整するための係数です。
元々スプライトには「Pixels Per Unit (PPU)」という設定がありますが、それに対して追加的に倍率を掛けることで、Image内での描画サイズを調整できます。
Pixels Per Unitが 100 のスプライトに対し、Multiplierを1.0にすると表示倍率そのまま、0.5にすると表示サイズが2倍に、2.0にすると表示サイズが半分になります。
Unityでは、1ユニット=PPUピクセルというスケールルールがあります。
例えば、PPU=100で画像サイズ100px × 100pxなら、表示時は1ユニット×1ユニットの大きさになります。
このPPUに対し、Pixels Per Unit Multiplierを掛けることで最終的な表示スケールが決まります。
最終表示サイズ=テクスチャサイズ÷(PPU×Multiplier)
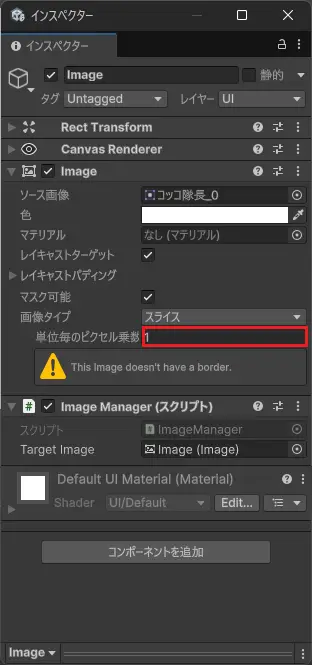
- インスペクターから
単位ごとのピクセル乗数を設定/変更する方法

画像の赤枠部分をクリックし、任意の値を設定します。
- スクリプトから
単位ごとのピクセル乗数を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// Image Type を Sliced にしておく必要あり
targetImage.type = Image.Type.Sliced;
// Pixels Per Unit Multiplier を設定
targetImage.pixelsPerUnitMultiplier = 0.5f; // 表示サイズが拡大される
}
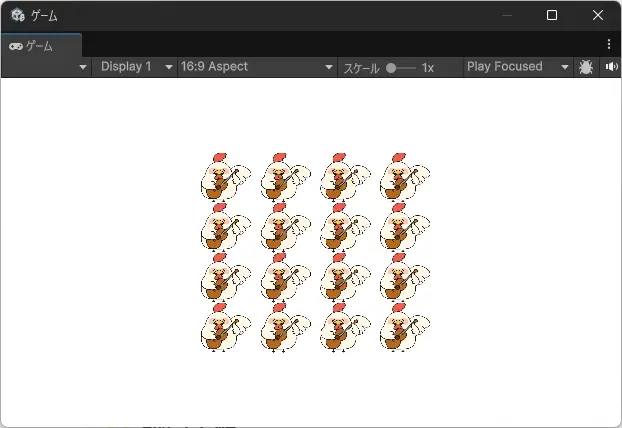
}画像タイプ:タイル
スプライト画像をそのまま引き伸ばすのではなく、繰り返して敷き詰めるように表示する描画方式です。
スプライト画像が RectTransform の大きさにちょうど収まるまで繰り返し描画されます。
元画像は引き伸ばされません。(同じサイズで複製される)
- スプライトの設定
タイルを使用する場合は、スプライトを以下のように設定します。
| 設定項目 | 設定値 | 説明 |
|---|---|---|
| Texture Type | Sprite (2D and UI) | 2DゲームやUIで使用する画像用の設定です。 |
| Mesh Type | Full Rect | 設定値がTightだと、メッシュが画像の形に沿って不定形になるため、タイル表示した場合に歪みやズレが発生する可能性が高いです。 Full Rectに設定すると、スプライト全体を矩形で表示するため歪みやズレが発生しません。 |
| Wrap Mode | Repeat | 設定値がClampだと、繰り返し表示が正しく行われないケースがあります。 Repeatを設定すると、繰り返して敷き詰める挙動をします。 |

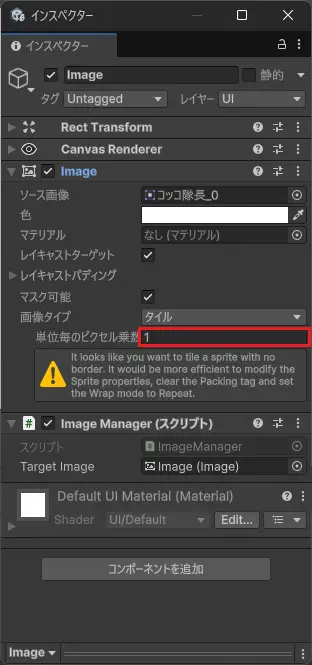
画像タイプ:タイル⇒単位ごとのピクセル乗数 (Pixels Per Unit Multiplier)
Tiledモードにおける、タイル(繰り返し表示される画像)のサイズを調整するためのスケーリング係数です。
これは、スプライトのPixels Per Unit (PPU)に対して倍率をかけることで、タイル1枚あたりの表示サイズを変更する機能です。
実際の描画サイズ = スプライトサイズ / (PPU × Multiplier)
Multiplier = 1.0(デフォルト)では、スプライトのPPUをそのまま使用し、
Multiplier = 0.5では、PPUが半分になるため画像1枚の表示が大きくなり、
Multiplier = 2.0ではPPUが2倍になるため画像1枚の表示が小さく(多く繰り返されるように)なります。
- インスペクターから
単位ごとのピクセル乗数を設定/変更する方法

画像の赤枠部分をクリックし、任意の値を設定します。
- スクリプトから
単位ごとのピクセル乗数を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// Tiledモードにする
targetImage.type = Image.Type.Tiled;
// Pixels Per Unit Multiplier を設定(例:タイルを大きく見せる)
targetImage.pixelsPerUnitMultiplier = 0.5f;
}
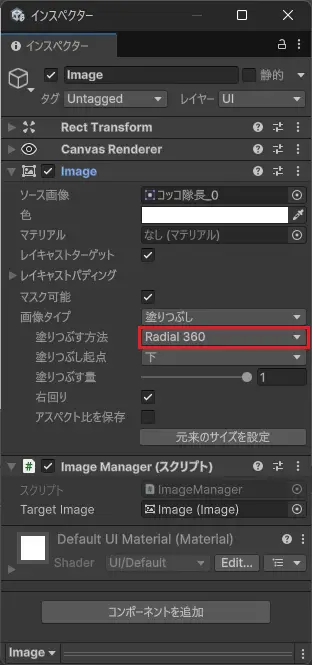
}画像タイプ:塗りつぶし⇒塗りつぶす方法 (Fill Method)
スプライトの表示範囲を部分的にコントロールして、ゲージやアニメーション演出を実現するための機能です。
塗りつぶす方法の種類:
| Fill Method | 説明 | 主な用途 |
|---|---|---|
| 水平 (Horizontal) | 左から右、または右から左に塗りつぶす | 横方向のゲージ、進捗バーなど |
| 垂直 (Vertical) | 下から上、または上から下に塗りつぶす | 縦のHPバーや温度計風UIなど |
| Radial 90 | 90度の扇形で塗りつぶす | 四隅にある円形タイマーなど |
| Radial 180 | 180度の扇形で塗りつぶす | 半円型のゲージUIなど |
| Radial 360 | 360度(円形)で塗りつぶす | 時計状のタイマー、スキルクールダウンなど |
- インスペクターから
塗りつぶす方法を設定/変更する方法

画像の赤枠部分をクリックし、ドロップダウンから選択します。
- スクリプトから
塗りつぶす方法を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// Image TypeをFilledに設定
targetImage.type = Image.Type.Filled;
// 塗りつぶし方法を水平に設定
targetImage.fillMethod = Image.FillMethod.Horizontal;
// 塗りつぶし方法を垂直に設定
targetImage.fillMethod = Image.FillMethod.Vertical;
// 塗りつぶし方法をRadial90に設定(90度の扇形)
targetImage.fillMethod = Image.FillMethod.Radial90;
// 塗りつぶし方法をRadial180に設定(180度の扇形)
targetImage.fillMethod = Image.FillMethod.Radial180;
// 塗りつぶし方法をRadial360に設定(円形)
targetImage.fillMethod = Image.FillMethod.Radial360;
}
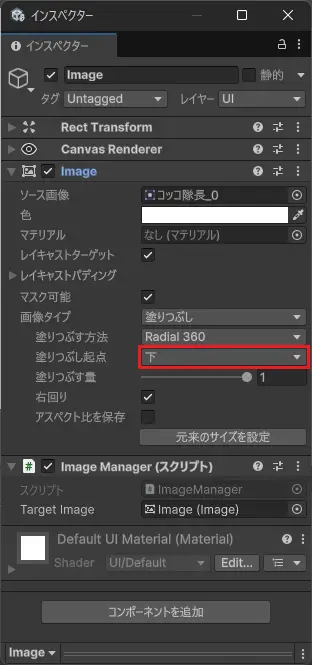
}画像タイプ:塗りつぶし⇒塗りつぶし起点 (Fill Origin)
塗りつぶし(Filled)を開始する位置(起点)を決めるための設定です。
この設定によって、どの方向からImageが塗られていくかを制御できます。
例えば「左から右に伸びるHPバー」や「右上から時計状に回るゲージ」など、演出に合わせた塗り方の制御が可能です。
塗りつぶす方法と塗りつぶし起点の組み合わせ:
| 塗りつぶす方法 | 塗りつぶし起点の意味 | 値と効果 |
|---|---|---|
| 水平 (Horizontal) | 水平方向の始点 | 0 = 左 1 = 右 |
| 垂直 (Vertical) | 垂直方向の始点 | 0 = 下 1 = 上 |
| Radial 90 | 90度塗り(四隅) | 0 = 下左 1 = 下右 2 = 上右 3 = 上左 |
| Radial 180 | 半円塗り | 0 = 左 1 = 上 2 = 右 3 = 下 |
| Radial 360 | 円形塗り | 0 = 上 1 = 右 2 = 下 3 = 左 |
- インスペクターから
塗りつぶし起点を設定/変更する方法

画像の赤枠部分をクリックし、ドロップダウンから選択します。
- スクリプトから
塗りつぶし起点を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// 塗りつぶし設定
targetImage.type = Image.Type.Filled;
targetImage.fillMethod = Image.FillMethod.Radial360;
// Fill Origin を「右」からスタートに設定
targetImage.fillOrigin = 1;
}
}画像タイプ:塗りつぶし⇒塗りつぶす量 (Fill Amount)
スプライトの塗りつぶし量(表示範囲)を 0.0 ~ 1.0 の間で指定するプロパティです。
ゲージ表示などのアニメーションUIに広く使用されます。
値の意味:
| 値 | 効果 |
|---|---|
| 0.0 | 完全に空(表示なし) |
| 0.5 | 半分だけ塗りつぶし |
| 1.0 | 完全に塗りつぶし(フル表示) |
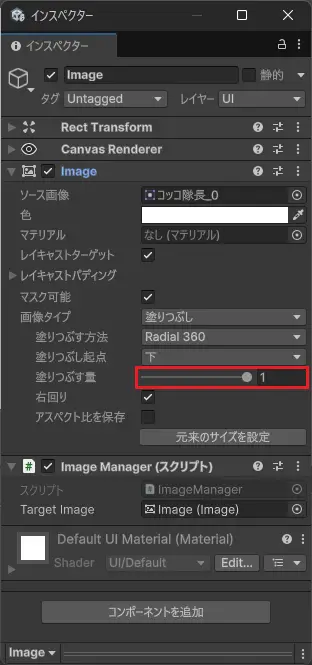
- インスペクターから
塗りつぶす量を設定/変更する方法

画像の赤枠部分をクリックし、0~1を入力または、スライダーをドラッグして設定します。
- スクリプトから
塗りつぶす量を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// Filled タイプに設定(必須)
targetImage.type = Image.Type.Filled;
// 塗りつぶし量を 75% に設定
targetImage.fillAmount = 0.75f;
}
}画像タイプ:塗りつぶし⇒右回り (Clockwise)
塗りつぶす方法をRadial(90 / 180 / 360)のいずれかにしたときに使用できるプロパティです。
この設定は、放射状(円形)に画像が塗りつぶされていく方向を制御します。
| 状態 | 説明 |
|---|---|
| ON | 時計回りに塗りつぶされる |
| OFF | 反時計回りに塗りつぶされる |
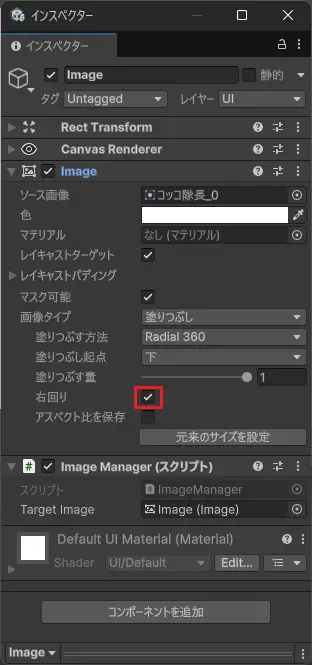
- インスペクターから
右回りを設定/変更する方法

画像の赤枠部分をクリックし、右回りを有効/無効に設定します。
- スクリプトから
右回りを設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// Filled モードに設定
targetImage.type = Image.Type.Filled;
// Radial360(円形)塗りつぶしに設定
targetImage.fillMethod = Image.FillMethod.Radial360;
// 時計回りに塗りつぶす
targetImage.fillClockwise = true;
}
}画像タイプ:塗りつぶし⇒アスペクト比を保存 (Preserve Aspect)
スプライトのアスペクト比を保持したまま描画するオプションです。
画像タイプを塗りつぶしに設定した場合でも、元の画像が歪まないように、縦横比を自動で調整する目的で使われます。
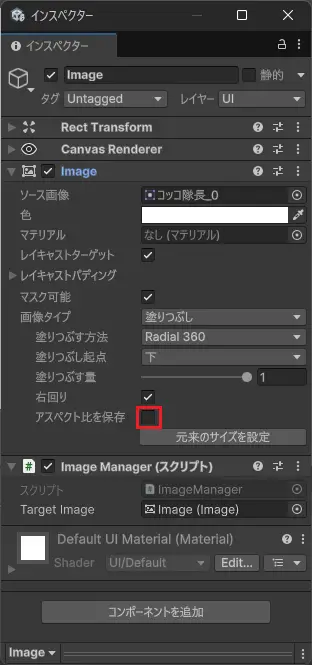
- インスペクターから
アスペクト比を保存を設定/変更する方法

画像の赤枠部分をクリックし、アスペクト比を保存を有効/無効に設定します。
- スクリプトから
アスペクト比を保存を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// Filledモードに設定(必須)
targetImage.type = Image.Type.Filled;
// アスペクト比を維持するように設定
targetImage.preserveAspect = true;
}
}画像タイプ:塗りつぶしの描画例
- 塗りつぶす用法「水平」、塗りつぶし起点「左」




- 塗りつぶす用法「垂直」、塗りつぶし起点「下」




- 塗りつぶす用法「Radial 90」、塗りつぶし起点「左下」、右回り




- 塗りつぶす用法「Radial 180」、塗りつぶし起点「下」、右回り




- 塗りつぶす用法「Radial 360」、塗りつぶし起点「左下」、右回り




元来のサイズを設定 (Set Native Size)
スプライトの本来のピクセルサイズ(テクスチャサイズ)に合わせて、RectTransformのサイズを自動調整するための機能です。
これは、画像タイプがシンプル、スライス、タイル、塗りつぶしのいずれでも利用可能です
使用用途:
- スプライトが変形/引き伸ばされるのを防ぐ
- 塗りつぶし(Filled)を正確な形で表示したい
- スプライトの本来の解像度通りに表示したい
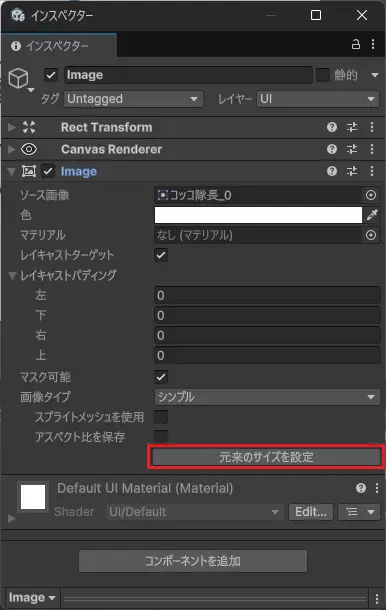
インスペクターから元来のサイズを設定を設定/変更する方法

画像の赤枠部分をクリックすると、Rect Transformのサイズがスプライトの元来のサイズに調整される。
スクリプトから元来のサイズを設定を設定/変更する方法
using UnityEngine;
using UnityEngine.UI;
public class ImageManager : MonoBehaviour
{
public Image targetImage;
void Start()
{
// スプライト画像の元サイズに合わせてRectTransformを調整
targetImage.SetNativeSize();
}
}画像(Image)のパフォーマンス最適化
画像(Image)のパフォーマンスに関する基礎知識
Canvasは再描画単位
UnityのUIは、Canvasごとにバッチ処理されます。
Imageが更新されると、そのCanvas全体が再描画(Rebuild)される可能性があり、描画負荷が高まります。
問題点と解決策:
| 問題 | 解決策 |
|---|---|
| 頻繁に動くUIがある | 動的なUIは別Canvasに分離する |
| すべてが1つのCanvasにある | Canvasを適切に分割する(StaticとDynamic) |
| 毎フレーム再描画が発生 | LayoutコンポーネントやSetActiveなどの頻繁な変更を避ける |
Overdraw(オーバードロー)に注意
UIは通常「透明部分を含むImage」が重なりやすく、同じピクセルが何度も描画される(=Overdraw)と負荷が上がります。
対策:
- 透明な部分の多い画像を使わない(例:角丸の画像 → Spriteでマスク)
- 不要なImageは非表示にする(enabled = false)
- 重ねる数を減らす、あるいは9スライスで1枚画像にまとめる
アルファブレンディングのコスト
UIのImageは透明度(アルファ)を使うことが多く、これは描画負荷が高い処理です。
透明×透明の合成は特にGPU負荷がかかります。
対策:
- UIの背景など、透明度が不要なものは不透明に作る
- ImageのColor.aを使ったフェードではなく、アクティブ切替やMaskで制御する方法を検討する
Draw Call(描画命令)を減らす
異なるマテリアル、スプライトアトラス外の画像などを使うと、Draw Call(描画命令)が増加します。
Draw Callが多いとCPU負荷が上がります。
対策:
| 手法 | 効果 |
|---|---|
| Sprite Atlasを使う | UI画像を1枚のテクスチャにまとめてバッチ化(Draw Call削減) |
| マテリアルの共通化 | GlowやOutlineでマテリアルを分けないようにする(可能なら1種) |
| Maskを多用しない | Mask付きのUIはバッチから分離されやすい(Draw Callが増える) |
Layout GroupとContent Size Fitterの使用は慎重に
自動レイアウトは便利ですが、処理としてはかなり重たいです。
VerticalLayoutGroupやContentSizeFitterは、頻繁にサイズ計算を行うため、動的UIに使うと処理負荷が跳ね上がります。
対策:
- 静的なUIにのみ使う
- スクリプトで直接サイズ制御できるなら、LayoutGroupを避ける
- SetDirty() を多用しないよう設計する
Imageの最適化ポイント
| 項目 | 推奨設定・使い方 |
|---|---|
| Raycast Target | 非インタラクティブなImageは raycastTarget = false にする |
| Use Sprite Mesh | 複雑なメッシュが不要なら false にしてオーバーヘッドを回避 |
| Preserve Aspect | 必要な場合だけ使用(内部でサイズ計算が走る) |
| SetNativeSize() | 不必要に使わず、明示的に設定した方がコントロールしやすい |
まとめ
本記事では、UnityのuGUIにおけるImageコンポーネントの基本的な使い方を解説しました。
Imageコンポーネントは、UIの見た目を大きく左右する重要な要素です。
適切に活用することで、より魅力的なユーザーインターフェースを実現できます。








コメント